ТАБЛИЦЫ ❯ На разные случаи ❯ Масштабируемость ❯ Инфо в праздники
Демо-страница
Иконки, символы ASCII
Иконки для вставки в Новости, например









![]()
![]()
![]()

![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()













Пример ниже ♥ Номера телефонов - Заголовок 2, иконка - размер 36, вертикальное выравнивание ячеек - по базовой линии
101 |
102 |
flaticon.com/ru — бесплатные иконки и стикеры + раздел
svgicons.com — SVG бесплатно + можно менять цвет
svgrepo.com — Open-licensed SVG Vector and Icons
icons8.com — free icons + раздел Анимированных иконок
в SVG иконках заголовок должен быть <?xml version="1.0" encoding="UTF-8"?>
Символы ASCII для всавки в текст (Эмоджи Юникода как в соцсетях — не отображаются):
◄ ▼ ▲ ► ♥ ❮ ❯ ® © § ≡ ± ⊕ ℃ — ■ ░ ▒ ▓ ☂ ★ ☉ ☎ ✆ ☑ ☛ ☚ ☠ ☢ ☦ ☪ ✡ ☭ ☮ ☯ ☺ ☼ ♀ ♂ ♔ ♛ ♫ ♱ ⚑ ⚤ ⚥ ✂ ✈ ✒ ✔ ✕ ✱ ❄
Эмоджи (начали отображаться:)
1 место ? 2 место ? 3 место?
км² -20°C
Таблицы
Примеры таблиц:
❯ ПАО «Юнипро» | Цвет границ таблицы | <table border="2" bordercolor="#FFFFFF" cellpadding="7">
❯ САЛАТОВЫЙ вариант | Раскрыть любую таблицу из раздела Итоги благоустройства...
❯ СЕРЫЙ вариант | Закупки
❯ Место - почта - дата - файл | Публичные слушания
❯ Акуцион | Минимальные данные + Извещение и Приказ ❯ Или так
❯ Проект РЕШЕНИЯ | Публичные слушания и общественные обсуждения
❯ Проект ПОСТАНОВЛЕНИЯ | Общественные обсуждения НПА
❯ Кино (расписание киносеансов) ❯ Кино 2 даты
❯ Проект прогноза на 2022-2036 годы
❯ Расписание автобусов. Два цвета: Бежевый и Голубой
Таблица с реквизитами для платежа
| ПОЛУЧАТЕЛЬ: | |
| Наименование | АО «Сбербанк-АСТ» |
| ИНН | 7707308480 |
| КПП | 770401001 |
| Расчетный счет | 40702810300020038047 |
| БАНК ПОЛУЧАТЕЛЯ: | |
| Наименование банка | ПАО «СБЕРБАНК РОССИИ» Г. МОСКВА |
| БИК | 044525225 |
| Корреспондентский счет | 30101810400000000225 |
| Назначение платежа | задаток для участия в аукционе в электронной форме «Без НДС» либо «НДС не облагается» |
Выделение важной информации внутри текстового блока
Через таблицы
Для справки
|
Для справки пишем Заголовком 6. Далее вставляем Таблицу 1х2 шириной 90% (внутренний отступ 2). 1 колонка (левая граница) залита #c9c9b5. 2 колонка залита #f8f8ec. Во 2-й колонке вставлена таблица 1х1 с внутренним отступом 7 и написан текст.
Варианты заливки строк таблицы
Три цветовые схемы
|
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||
Цветные таблицы вставлены в таблицу из 5 колонок: бежевая - пустая - салатовая - пустая - голубая.
Размер границ 0, внешний отступ ячеек 0, внутренний отступ ячеек 7.
| Серый Тёплый #f4f4f0 | Серый Холодный #f1f4f5 | Серый Чистый #f5f5f5 | #e5e5e5 | #d2d2d2 | ❮ #6b6b6b |
Заголовки
▲ Цвет рамки вверху rgba(0, 0, 0, 0.2), слева - красным, толщиной 4. В настройках Заголовка задаём: Тег заголовка: Абзац и в настройках Свойства текста - настраиваем Текст как Заголовок 2 (размер 24рх и вес 800) и внутренний отступ внизу 7. Это чтобы отступы Заголовка 2 по умолчанию поменять.
|
|
Заголовок |
Но это не сделать, например, в Новостях. Там можем вставить таблицу, но свойства текста поменять не можем.
Выделение важной информации
отдельный Текстовый блок
Отчёты по годам
В общем Контейнере (конт: Документы - Колонки) вложено 3 контейнера (конт: Папка + Аккордеон).
Общий контейнер: компоновка Flex, по горизонтпли с переносом строк. Чтобы при уменьшении экрана блоки становились друг под другом.
Со скруглёнными углами и без. В нужный квартал вставляем ссылку для перехода на нужную страницу. Для копирования выбираем любой текстовый блок и вставляем перед крайним левым. Потом просто редактируем текст.
2024 год |
 |
||
|
1 квартал 2 квартал 3 квартал 4 квартал |
|||
2023 год |
 |
||
|
1 квартал 2 квартал 3 квартал 4 квартал |
|||
| ❯ | ИТОГ |
Меню. Варианты оформления
Бежевый▼/ пример оформления Столбцами ❯ Салатовый
Меню текстовым блоком. Таблицы. Здесь 2 текстовых блока с таблицами, которые помещены в Контейнер, где компоновка использована Flex. При уменьшении размера экрана блоки встанут по вертикали.
Аккордеон
ПРОТОКОЛ № 66 от 03.12.2024
ПРОТОКОЛ № 65 от 17.10.2024
ПРОТОКОЛ № 64 от 20.09.2024
ПРОТОКОЛ № 63 от 22.07.2024
ПРОТОКОЛ № 62 от 11.06.2024
ПРОТОКОЛ № 61 от 20.05.2024
ПРОТОКОЛ № 60 от 23.04.2024
ПРОТОКОЛ № 59 от 18.04.2024
ПРОТОКОЛ № 58 от 15.01.2024
Другой вариант оформления. Добавлена ссылка «в Начало списка», если много ссылок. Переход делается только на Заголовок. Поэтому сделан блок "Иконка - Заголовок" + Список.

Приложения к реестру
Вопрос — ответ
Открываются ВСЕ вопросы данной рубрики ОТВЕЧАЕМ. Поэтому, если делать рубрики по годам, то делать всего 1 вопрос (это будет подзаголовок) и ответ (этот текст).
Для иконки можно выбрать файл, но только с компа. Из картинок на сайте не даёт выбирать.
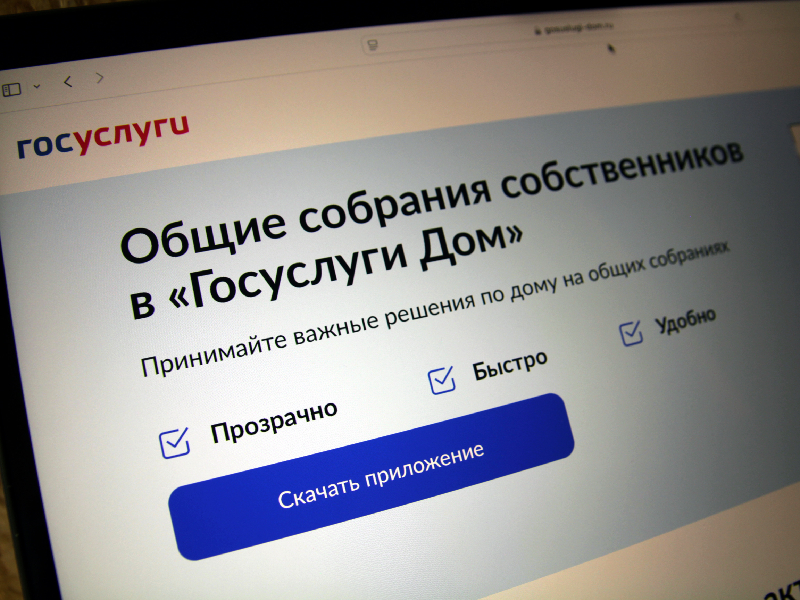
❯ посмотреть пример на Госуслугах
Фотографии
В блоке ФОТОГРАФИИ выбираем настройку шаблона -> Несколько изображений.
В свойствах выбираем:
- Показывать большую картинку при клике (Lightbox)
- Выводить подпись под изображением
Почётные граждане
|
1986 |
Цвет поменять на Салатовый (или Бежевый). Здесь, при нажатии на ФИО будет переход на страницу с описанем. Там глюк (на август 2024 года): при нажатии на ENTER (след.абзац) получаются колонки для каждого абзаца. Слево направо столбиками. Для обхода глюка вместо абзаца писал </br>. Это символ разрыва строки в HTML.
Леонид Фёдорович Адашкин родился 14 января 1950 года в селе Большие Ключи Рыбинского района Красноярского края. Трудовой путь начал в 1970 году сварщиком в г. Бородино. Работал директором спортивной школы, руководителем передвижной механизированной колоны.
Оформление списка текстовых блоков
Для чередования цветов. Первый текстовый блок. Внутренний отступ 10, нижняя рамка #c9c9b5.
Иконки в блоке Организации
8 (39153) 61-1-55 (доб. 255)
Блок Новостей
На странице делаем слайдером в 2 новости. При уменьшении экрана - остаётся 1 новость на странице и буллеты (точки) для листания.
+ ссылка на странцу со всеми Новостями по теме. Делаем выборку по фильтру - Категории ОМСУ. В данном примере переход на новости по теме ЖКХ.
/dlya-zhiteley/novosti-i-reportazhi/?filter[46][Category]=1
Новости
Блок Документы
Оформляем в виде слайдера. Если делать постранично, то при нажатии на следующую страницу обновляется вся страница и происходит переход в начало страницы. В данном случае выбрано: Свойства объектов - Категория документов - Имущество, жилье, земля. Все документы раздела - 8 (/ofitsialno/dokumenty/?document_search=&document_category=8)
Документы
Блок События
Слайдер в одно событие. Ссылка на странцу со всеми Событиями по теме. В данном примере переход на События по теме Градостроительство.
/dlya-zhiteley/kalendar-sobytiy/?filter[72][Name]=&filter[72][Category]=14
События
Выдача архитектурно-планировочного задания
О внесении изменений в постановление Администрации города Шарыпово от 16.09.2021 №175
Публичные слушания
Проект ремонта памятника в Дубинино вынесли на общественное обсуждение
Размещение гаражей для собственных нужд
О назначении публичных слушаний по проекту решения в отношении земельного участка с кадастровым номером 24:57:0200006:214 (гп. Горячегорск, улица Центральная, земельный участок 21)
Опрос: Нужно ли перенести Доску Почета Почетных граждан города Шарыпово в центр города?
Всероссийское голосование по выбору объектов для благоустройства
Статистика
Размер иконок - Заголовок 1.
Цвет элементов:
Фирменный цвет - #82805c
Основной цвет - #535132
Иконка + текст
| Комиссия |
Иконка + Текст - это контейнер с Текстовыми блоками. Иконка вставлена в таблицу с отступами без рамок 10, вертикальное выравнивание в ячейке - посередине.
Правая часть состоит из 2-х текстовых блоков. В верхнем блоке (Комиссия) текст вписан тоже в таблицу без рамок с отступами 10, вертикальное выравнивание в ячейке - посередине, чтобы иконка и этот текст были на одном уровне. Параметры текста в этом блоке заданы как в заголове 6. Рамка слева, размер 2, цвет #c9c9b5.
В нижней части текста - просто рамка слева + внутренний отступ 10 + 10 (которые есть в таблице верхнего Текстового блока). Или можно было этот текст тоже поместить в таблицу с отступами 10, но тогда бы добавился отступ сверху.
ПОСТАНОВЛЕНИЕ № 192 от 10.07.2023
Здесь самый подходящий фон - чистый Серый. С учётом цвета ссылок. Два разных варианта для скачивания ( ▲Название и Иконка ▼)
| ПОСТАНОВЛЕНИЕ № 243 от 02.08.2022 | |
Ниже расположена кнопка с переходо в начало страницы. Можно делать переходы на любой Блок Заголовок
СХЕМА ТЕПЛОСНАБЖЕНИЯ
Слева использован блок Иконка и, поэтому, иконку можно выбирать. Внутренний отступ сверху 17.
Здесь (тектовый блок) использован Заголовок 6 и добавлен этот текст. Рамка слева 2, #c9c9b5
Баннер - кнопка